GPT prompt for Highcharts 접속하기 👈 go!
Maker’s GitHub 제작자의 GitHub 🖐 Welcome🙃
All Lists - 목차
Before get Start - 서문
- 1. 개발자의 Gpt 활용 방식
- 2. 개발에 필요한 교육 시간 현저하게 줄이기
- 3. 차트 구현이라는 훌륭한 예시
- 4. Highcharts 문서의 가독성과 양의 방대함
- 5. 다양한 그래프 종류 구현과 실시간 혹은 비정형적인 질문이 가능한 환경 제공
How to Use - 준비
- 1. 어플리케이션 실행
- 2. api key 입력하기
- 3. Sample Chart 확인하기
- 4. Highchart의 궁금한 점에 대해 gpt에게 실시간으로 물어보기
- 5. 답변 요청하기
How to Run - 사용
- 1. 전처리 프롬프터 활용하기
- 2. 질문과 답변
- 3. 답변을 가공한 차트 시각화
- 4. 예시 그래프 보기
How to Set - 세팅
- 1. 스펙
- 2. 서비스
- 3. 동적 그래프
ETC - 배포/오류/버그
- 1. 배포 방식: Git Page
- 2. 오류
- 3. 버그/개선 목록
Reference - 참고
Before get Start - 서문
1. 개발자의 Gpt 활용 방식
Gpt를 활용하는 데 있어서, 일반 사용자와 개발자는 다를 수밖에 없다. 단순히 질답 형식으로 정보를 얻는 것 이상이 필요하다. 무엇보다 플랫폼을 만드는 부서에 있으면서, 관련 어플리케이션을 구현하는 데 Gpt를 이용하면 보다 효율적인 성과를 낼 수 있다고 생각했다. 구현에 필요한 부분과 부분들을 프레임워크화 하여 개발 시간을 줄이고, 개발자들의 편의를 도모하면 어떨까?
2. 개발에 필요한 교육 시간 현저하게 줄이기
세상에는 수많은 개발 언어와 오픈 소스, 라이브러리 등이 있다. 단일한 요소만을 사용해 개발한다면 정말 편리하겠지만, 그럴 일은 드물고, 언어의 발전 또한 개인을 기다려주지 않는다. 매년 쏟아져 나오는 방대한 지식 내용을 좀 더 쉽고 빠르게 습득할 수 없을까? 검색에 쓸 에너지도 아깝다면, 물어보는 족족 실시간으로 대답해 주는 누군가와 협업하면 정말 좋지 않을까?
3. 차트 구현이라는 훌륭한 예시
이 항목은 위에서 나온 두 가지 조건을 모두 충족한다. 복잡하고 방대한 문서량의 통계 그래프를 UI 프레임워크화 할 수 있기 때문이다.
통계 메뉴는 어떤 웹사이트든 쉽게 찾아볼 수 있는데, 매번 문서를 보며 구현하기에는 다소 시간이 든다. 이 과정에 AI를 도입해 화면 구현에 소요되는 시간을 획기적으로 줄이고, 서버 단의 코드나 SQL 쿼리를 짜는 데 시간을 더 할애해 보다 성능이 높은 수준의 코드를 짤 수 있다!
4. Highcharts 문서의 가독성과 양의 방대함
- Highcharts API 문서 일부
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
accessibility:{...} annotations:[{...}] boost:{...} caption:{...} chart:{...} colorAxis:[{...}] colors:[ "#2caffe", "#544fc5", "#00e272", "#fe6a35", "#6b8abc", "#d568fb", "#2ee0ca", "#fa4b42", "#feb56a", "#91e8e12 ] credits:{...} data:{...} defs:{...} drilldown:{...} exporting:{...} legend:{...} loading:{...} navigation:{...} noData:{...} pane:{...} plotOptions:{...} responsive:{...} series:[{...}] sonification:{...} subtitle:{...} time:{...} title:{...} tooltip:{...} xAxis:[{...}] yAxis:[{...}] zAxis:[{...}]
앞서 언급했듯, 통계 그래프의 문서는 양이 방대하다. X축, Y축, 범례, 값을 나타내는 개체의 모양과 라벨 내용까지, 무수한 property의 연속이다. 무엇보다 제일 성가신 점은, 개발이 끝난 후에는 내용을 잊어버린다는 것이다. 구현 빈도는 잦지만 보통 메뉴의 한 쪽만 차지하는 내용이라 개발과 개발 사이의 텀이 길고, 차트 라이브러리도 천차만별이어서 그렇다.
5. 다양한 그래프 종류 구현과 실시간 혹은 비정형적인 질문이 가능한 환경 제공
예시로 구현된 GPT prompt for Highcharts는 수많은 라이브러리들 중 Highcharts만 특정한다. 사용자(개발자)가 차트에 관한 것을 물으면, 자동으로 Highcharts에 대한 내용을 답변해 준다. 또한, 개발자의 입장에서 필요할 법한 몇 가지 기능을 추가로 구현했다. 청사진을 목적으로 만들었기에 완벽하진 않지만.
How to Use - 준비
1. 어플리케이션 실행
- 배포 주소
GPT prompt for Highcharts 접속하기 👈 go!
- 로컬에서 실행하는 경우
1 2
$ npm install $ npm run dev
2. api key 입력하기
모든 기능을 온전히 사용하기 위해, openai 홈페이지 에서 제공되는 개인 api key를 입력한다.
.png)
3. Sample Chart 확인하기
차트 구조가 생소하다면, 기본 line chart 예시를 참고할 수 있도록 위와 같이 간단한 명칭 설명과 코드를 구현해 놓았다.
.png)
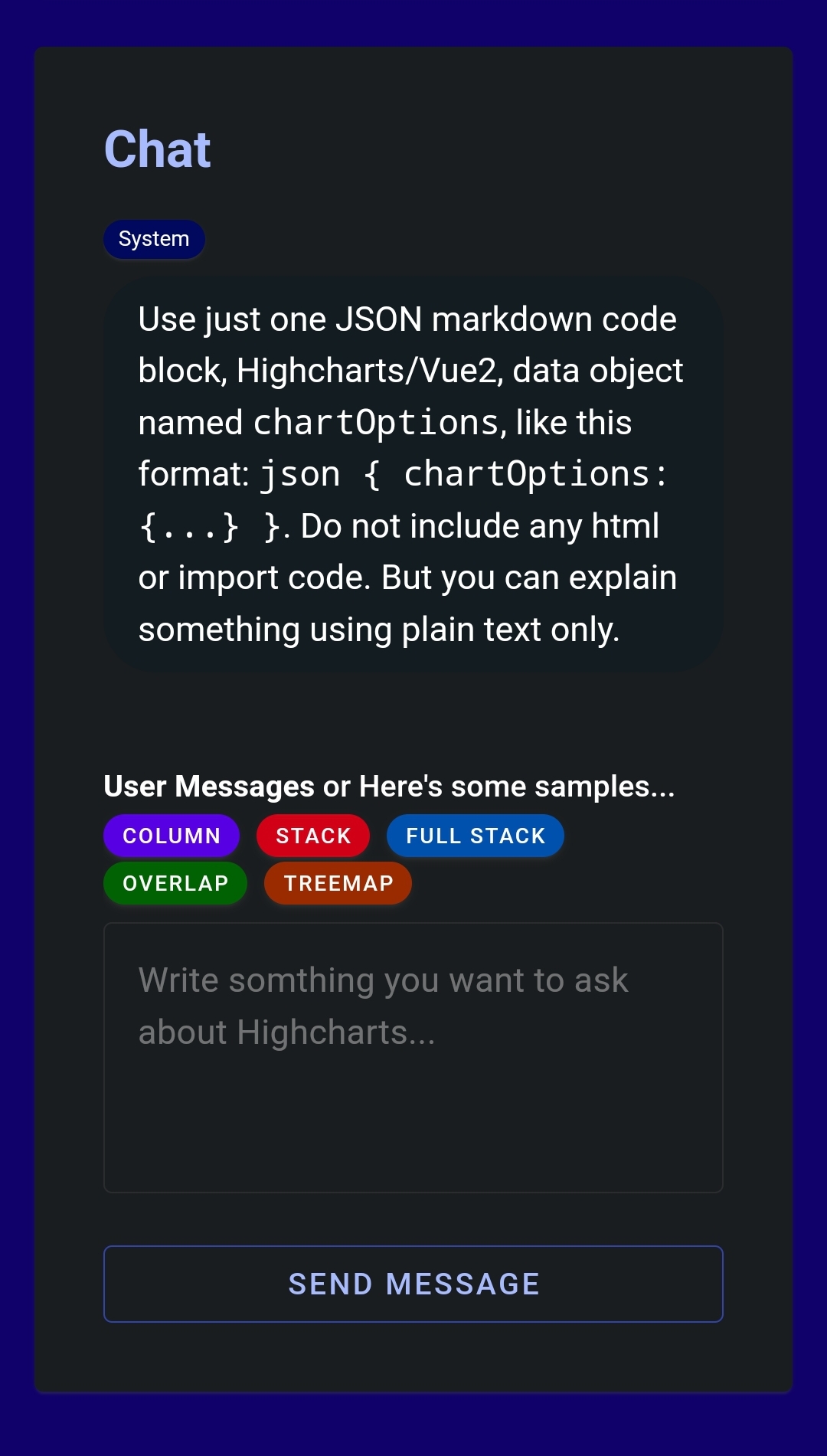
4. Highchart의 궁금한 점에 대해 Gpt에게 실시간으로 물어보기
전처리 명령 프롬프터 역할을 하는 System란에 전제를 깔아둘 수 있다. 이 세팅 덕분에, 사용자가 차트 종류를 특정하지 않더라도 반드시 Highchart에 관한 결과가 도출된다.
.png)
번역: Highcharts, Vue2 버전을 기준으로, 하나의 json 형식 markdown 코드 블록을 제시하고, chartOptions 라는 객체만 사용한다. 포맷은 다음과 같고, html 이나 import 코드는 넣지 말 것. 설명을 덧붙일 순 있지만 일반 문자만 가능하다.
- 자유롭게 물어보기
Highcharts에 대해 질문하고 싶은 것을 입력할 수 있다.- 자세한 예시 차트 검색하고 답변 받기
sample로 제시된 line chart 보다 다소 복잡한 형식의 차트 예시 코드를 보고, 그에 대한 설명을 제공받을 수 있다.
5. 답변 요청하기
모든 요소가 충족되었으면, SEND MESSAGE 버튼 클릭!
.png)
How to Run - 사용
1. 전처리 프롬프터 활용하기
system은 앞서 설명했듯 질문에 전제되는 규칙이나 형식 등을 정하는 데 사용된다. 현재 어플리케이션에는 고정해 놓았지만, 입력받는 형식으로 만들면 자신이 원하는 주제에 대한 규칙이나 형식을 정할 수 있으므로 활용성이 높다. Gpt는 방대한 정보를 가지고 그 중에서 답변을 도출해내기 때문에, 이를 사용해 범위를 좁히는 작업이 필수적이다.
만약 system이 공란인 상태에서 chart에 대한 정보를 질문한다면, Gpt는 Highcharts 뿐만 아니라 google chart, chart js, AmCharts에 관련된 답을 돌려 줄 것이다. 즉, 사용자는 일관적인 답변을 제공받지 못한다. 이미 무수한 차트 라이브러리가 존재하기 때문이다.
2. 질문과 답변
질문: 간단한 Column Chart 코드를 써 줘.
답변: chart 데이터를 chartOptions 객체로 감싸 답변 + 간단한 설명 + 동적 차트 시각화
.png) json코드 리턴(중략)
json코드 리턴(중략)
.png) 간단한 설명과 응답된 값을 토대로 차트 시각화
간단한 설명과 응답된 값을 토대로 차트 시각화
3. 답변을 가공한 차트 시각화
여기서 system 전처리 기능이 빛을 발한다. 응답된 json 객체를 가공해 차트를 시각화하기 위해, 응답 객체의 이름은 chartOptions로 한다는 전제가 필요하다.
.png)
4. 예시 그래프 보기
하지만, 차트의 각 api 요소를 모르는 상태에서 질문을 하기란 쉽지 않다. "Column 차트에 대한 모든 요소를 코드로 구현해 줘." 라는 요청을 해도, 그야말로 실제 어플리케이션 구현에 필요한 요소를 충분히 리턴해 주지는 않는다. 이 점을 보완하기 위해 보다 복잡한 차트를 예시로 확인할 수 있도록 했다. 추가로 설명도 덧붙여 준다. (현재는 컬럼, 스택 컬럼, 풀 스택 컬럼, 다중 x축, 트리 맵 차트 예시만 가능하다.)
.png) OVERLAP 버튼을 클릭했을 때
OVERLAP 버튼을 클릭했을 때
.png) TREEMAP 버튼을 클릭했을 때
TREEMAP 버튼을 클릭했을 때
How to Set - 세팅
1. 스펙
- 구현:
Vue3 - Gpt model:
gpt-3.5-turbo - chart:
vue3-highcharts - markdown ui:
vue3-markdown-it
구현은
Vue3, 코드 예시는Vue2인 이유
: Vue2 버전으로 리턴되는 json 형식이 보다 정형화되어 있기 때문에, 이해가 쉬움.
2. 서비스
- openai.js 내 코드로 통신 및 응답 리스트 전송
1 2 3 4 5 6
const createCompletion = (client) => ({ messages, }) => client.post('/v1/chat/completions', { model: 'gpt-3.5-turbo', messages, });
- 응답 형식
1 2 3 4 5 6 7 8 9
message = [ // 먼저 메세지 형식화 { "role": "system", "content": systemMessage }, // user - assistant 메세지가 번갈아 표시 { "role": "user", "content": userMessage }, { "role": "assistant", "content": assistantMessage }, { "role": "user", "content": userMessage }, // ... ]
3. 동적 그래프
- chartOptions 객체를 추출해내는 regex
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
const chartOptions = async (content) => { let regex = new RegExp(/(```(.|\n)*```)/, "g"); let reply = content.match(regex); try { const chartData = reply[0].split('\n').filter((item) => !!item); let result = []; for (let i=0; i<chartData.length - 1; i++) { if (i!==0) { result += chartData[i] } } data.chartOptions = JSON.parse(result); } catch (err) { data.error = err?.response?.data?.error?.message || err.message; } }
만일 Gpt가 system 형식에 부합하지 않는 답을 도출할 시, 해당 답변의 그래프 시각화는 중단되고 에러 메세지가 출력된다.
- 차트 컴포넌트
1
data.resultMessages.push(new Message(ROLE_ASSISTANT, message.content, data.chartOptions))
ETC - 배포/오류/버그
1. 배포 방식: Git Pages
- deploy yml file
.github/workflows/gh-pages.yaml
- 배포에 필요한 명령어들을 작성한 파일.
- 참고에 나오는 것처럼,
npm run build를 호출해 압축 파일들을 /dist에 수동으로 저장할 필요 없음. - gitHub deploy시, 자동으로 gh-pages 브랜치가 생성되고 배포할 결과물이 저장된다.
- [Settings] - choose deploy method
- 배포에는 두 가지 방법이 있음.
- git actions 사용, 2. git 브랜치로 배포(Deploy from a branch)
- 현재 프로젝트는 2. 방식 채택.
- 배포 결과물이 gh-pages에 저장되므로 배포 브랜치는 main이 아닌 gh-pages.
- 하지만, gh-pages 브랜치를 먼저 만들어 줘야 하므로 gh-pages.yml 파일을 push -> 파일 내용에 의해 Actions 탭에서 자동으로 deploy됨 -> gh-pages 브랜치 생성 및 배포 파일 자동 저장됨.
- 그 다음, Settings - Actions 탭에서 main으로 되어 있는 설정을 gh-pages로 바꿈.
- 배포에는 두 가지 방법이 있음.
- [Actions] - check build & deploy
2. 오류
2-1. npm install 오류
1
2
3
4
5
6
7
8
9
10
11
$ npm i --save vue3-highcharts
✘ [ERROR] Could not resolve "highcharts"
node_modules/highcharts-vue/dist/highcharts-vue.min.js:1:90:
1 │ ...?module.exports=e(require("highcharts"),require("vue")):"functio...
╵ ~~~~~~~~~~~~
You can mark the path "highcharts" as external to exclude it from the bundle,
which will remove this error. You can also surround this "require" call with a
try/catch block to handle this failure at run-time instead of bundle-time.
- solution
Excluding highcharts via optimizeDeps.exclude would clear the error, but that would defeat your ultimate goal of using highcharts in your project. You’ll notice that after using that config, your project still is not able to import highcharts. The error is indicating that your project is missing that dependency. The solution would be to install highcharts: => references
1
$ npm install -S highcharts
- conclusion
1 2
$ npm i --save vue3-highcharts $ npm install -S highcharts
2-2. deploy 오류
- permission write&read
1 2 3
remote: Permission to NRCHKB/node-red-contrib-homekit-docker.git denied to github-actions[bot]. fatal: unable to access 'https://github.com/NRCHKB/node-red-contrib-homekit-docker.git/': The requested URL returned error: 403 Error: Invalid exit code: 128
- deploy yml file에 명령어로 넣는 방식, 2. 프로젝트 settings 에서 설정하는 방식 두 가지가 있음.
현재 프로젝트는 2. 방식 채택
Settings -> Actions -> general
- deploy yml file에 명령어로 넣는 방식, 2. 프로젝트 settings 에서 설정하는 방식 두 가지가 있음.
현재 프로젝트는 2. 방식 채택
Settings -> Actions -> general
- deploy is waiting for github-pages deployment approval
deploy 상태가 waiting에서 안 넘어가길래 별짓을 다 해봤는데 알고 봤더니 gitHub 자체 업데이트 때문에 벌어진 일이었다. 앞으론 안 된다고 냅다 리포지토리 날리지 말고 gitHub Status 상태도 확인하자…
3. 버그/개선 목록
2023/06/30
- 동적 차트 일괄 변경되는 문제 -> append로 코드 변경 고려(x) -> 객체 분리 ⭕
- 응답 코드 실시간 타이핑으로 변경 -> 언젠가
- system 데이터 입력받는 형식으로 변경 -> 언젠가
- favicon 변경 ⭕
- header: docs 주소 변경 ⭕
- treemap 차트 click event 추가 -> 언젠가
- user message 공란일 때 send message = return false;(x) -> data.userMessage 빈값일 시 버튼 disabled ⭕
- 가끔 엉뚱한 답변&느린 응답 -> gpt 잘못이니 신경 안 쓸 예정

.png)
.png)